KODI + Jellyfin 使用配置教程

KODI 是一款媒体资源聚合、管理及播放软件,Jellyfin 是一款媒体资源管理及访问服务软件,在之前的系列文章中分别有过详细的介绍。本篇文章介绍使用这两款软件搭建个人媒体中心的步骤和配置方法,该教程描述的方法也同样适用于 Plex 和 Emby。
第一步下载并安装 KODI 和 Jellyfin
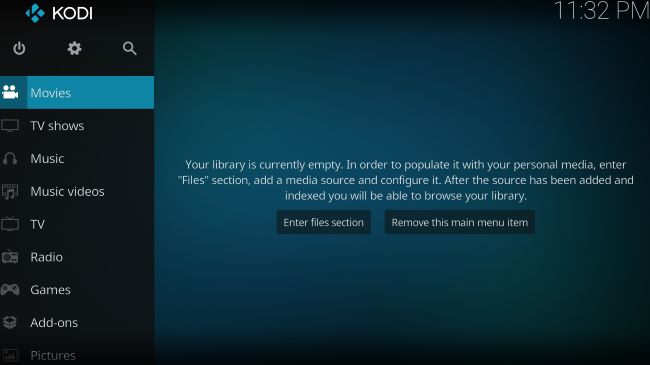
KODI 安装非常简单,直接点击安装程序使用缺省设置安装即可,Jellyfin 的安装配置请参看这篇文章。接下来启动 Jellyfin 服务程序,然后再打开 KODI,如下图所示:

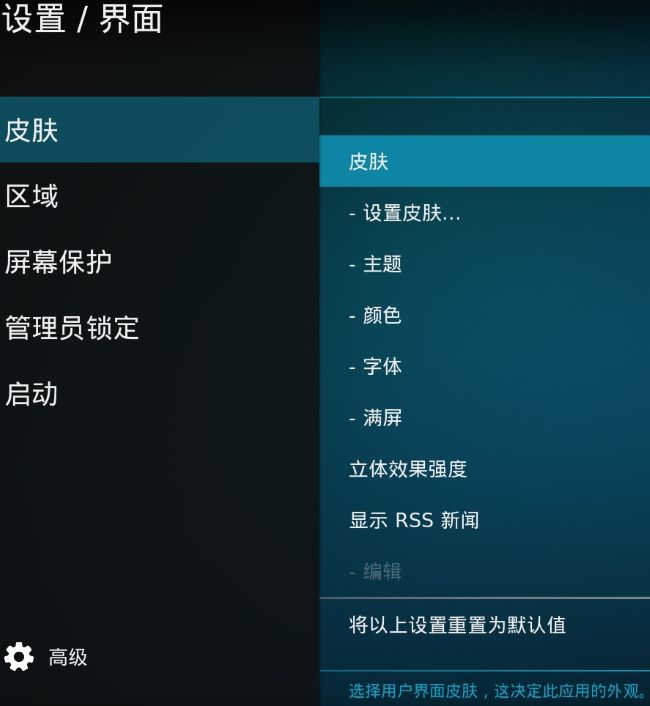
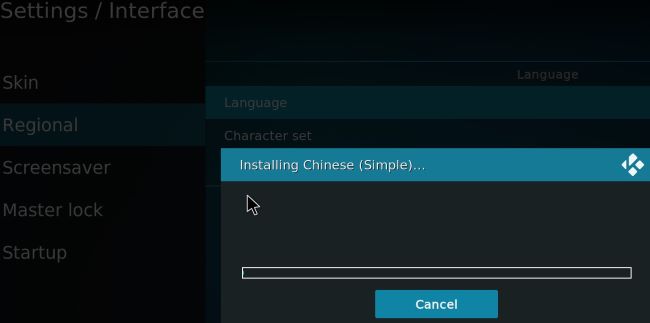
第二步更改界面语言,如下图所示:





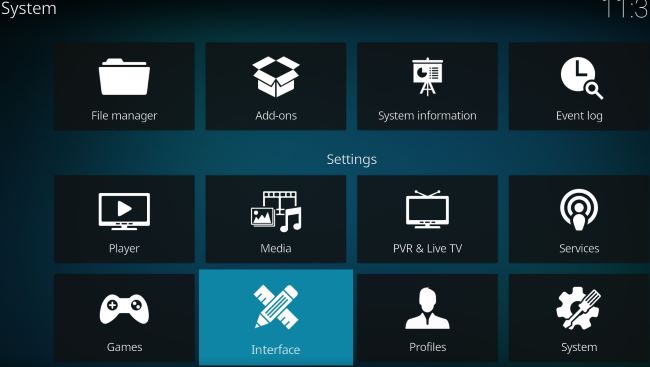
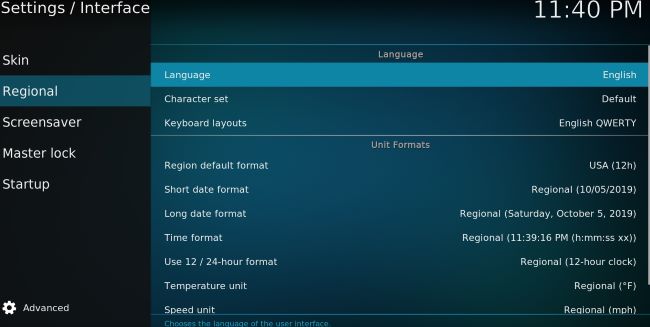
点击小齿轮图标进入设置界面,选择 Interface 菜单项(图一);在左边的菜单里选择 Skin 并把字体改成 Arial based(图二);同样左边菜单选择 Regional 并把语言改成 Chinese(图三)。
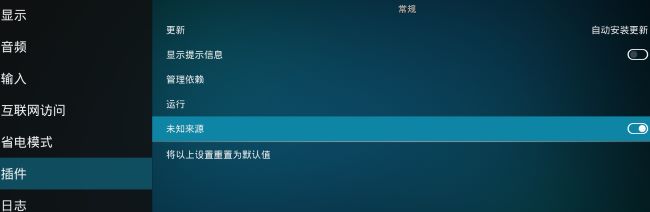
第三步允许安装未知来源插件,如下图所示:

点击小齿轮图标进入设置界面,选择系统菜单项,在左边的菜单里选择插件,然后打开未知来源选项。
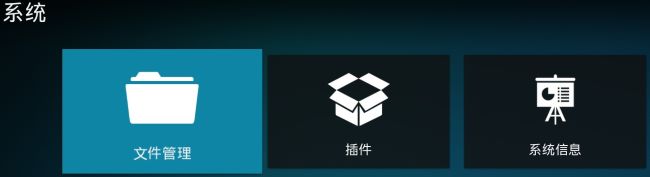
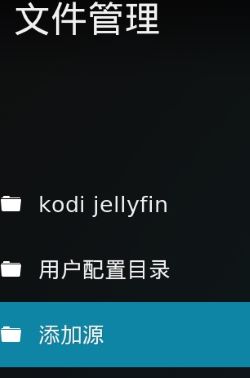
第四步添加 Jellyfin 插件地址源,如下图所示:



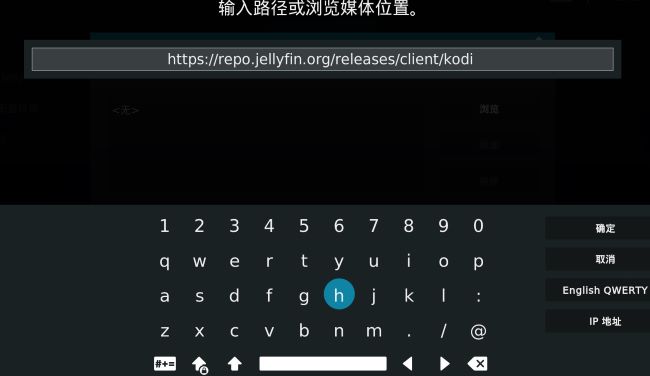
点击小齿轮图标进入设置界面,选择文件管理菜单项,在左边的菜单里选择添加源,然后在弹出的窗口里输入下面的地址(图三):https://repo.jellyfin.org/releases/client/kodi
第五步安装 Jellyfin 插件,如下图所示:

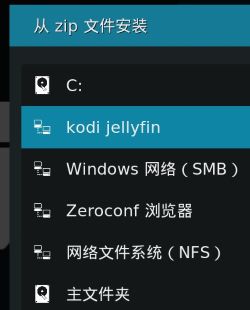
点击小齿轮图标进入设置界面,选择插件菜单项,再选择从 zip 文件安装,接着选择我们第四步创建的 kodi jellyfin 网络源(图二)。


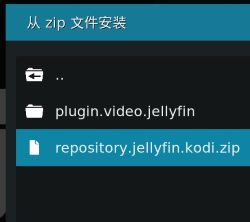
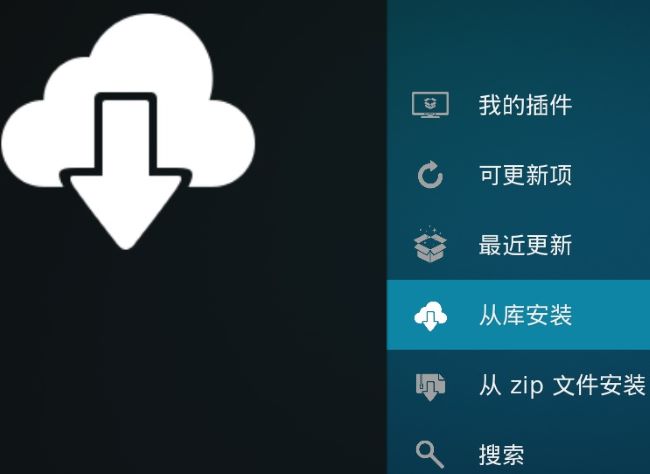
在弹出的窗口里选择 repository.jellyfin.kidi.zip,等待执行完成。然后返回到上一级菜单选择从库安装(图四),从弹出的窗口里选择 Kodi jellyfin Addons(图五)。






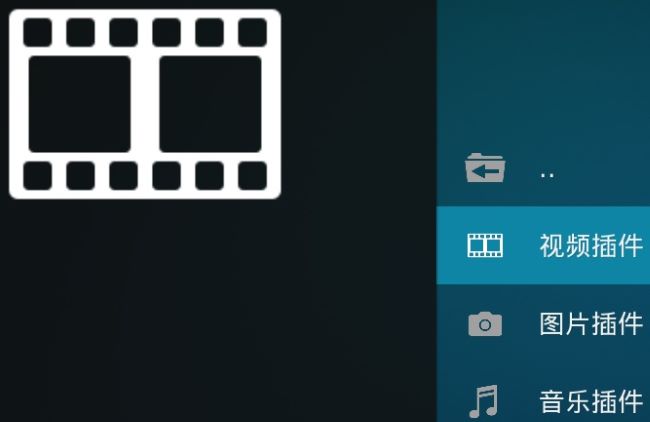
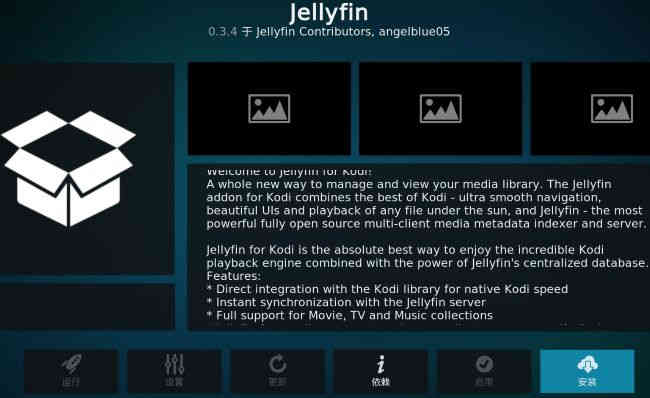
选择视频插件(图六),然后再选择 jellyfin(图七)。

在弹出的窗口里点击安装按钮开始安装插件(图八)。

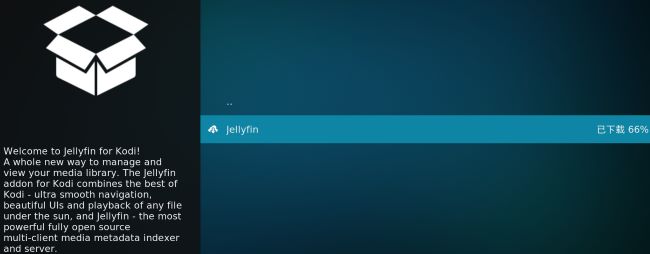
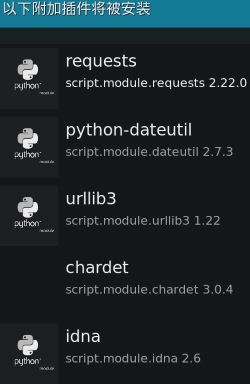
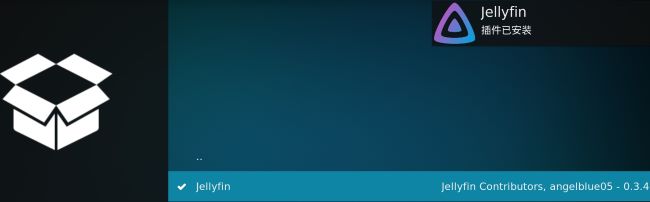
选择插件版本(图九),附加插件会一并安装(图十),等待插件下载并安装完成(图十一、图十二)。

第六步配置 Jellyfin 插件,如下图所示:



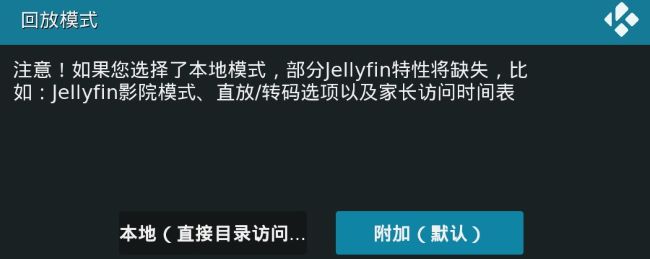
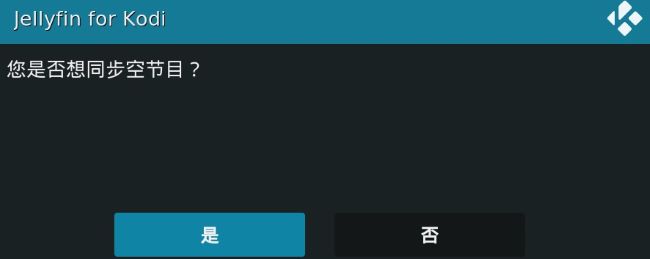
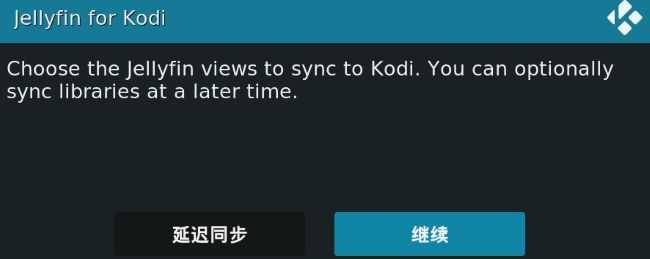
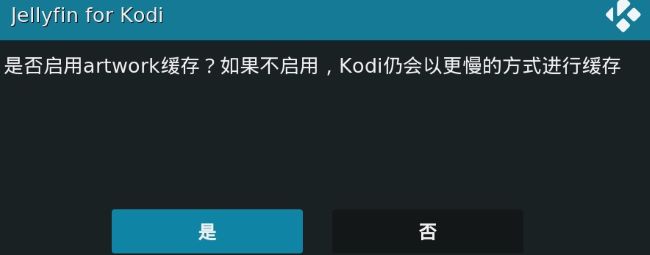
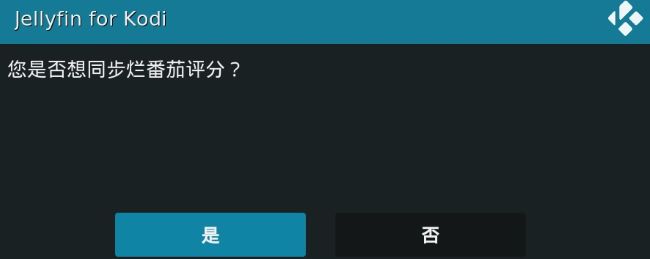
插件安装完成后会弹出窗口对插件的运行环境做参数的设置(图一至图六),按照图中的选择设置即可。



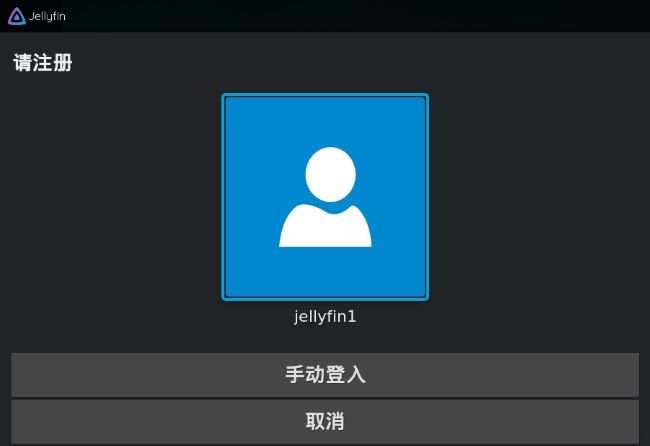
第七步登录 Jellyfin,如下图所示:



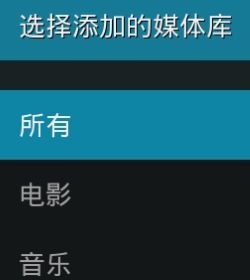
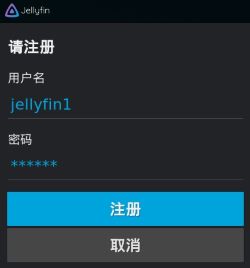
配置完成后插件会自动搜索 Jellyfin 服务器,如果没找到可以选择手动添加服务器,然后输入 Jellyfin 的用户名及密码并登录服务器。
最后,KODI 自动从 Jellyfin 获取媒体资源并显示出来,然后就可以点击播放了。另外,我们还会在后续的文章中介绍网络存储系统(NAS)的相关内容,进一步补充和完善媒体中心系统搭建的方案。