WordPress Setting API 的应用

WordPress Settings Api 是 WordPress 核心提供的一组功能函数,可以方便地在管理员后台界面使用和处理用户自定义数据,比如最常用的插件配置数据。使用 Settings Api 可以非常便捷地定义用户数据、设置及保存用户数据,WordPress 实现了这一过程中的大部分功能。
使用 Settings Api 管理用户自定义数据主要包括注册Settings、定义Settings Section、定义Settings field、显示 Settings 用户界面、设置管理菜单项及打开界面几个部分。下面用一个课程选择的例子来分别详细介绍每一个部分。
一、注册 Settings
用户使用自定义 Settings 需要先注册一下,函数是 register_setting,代码如下:
function course_settings_init() {
// 注册用户Setting, "course"
register_setting( 'course', 'course_options' );
//定义用户Setting所属组别及名称,系统的组别有'general', 'reading', 'writing', 'discussion', 'media'
//未完 ...二、定义 Settings Section
该部分定义用户数据所在区块的界面,使用函数 add_settings_section,代码如下:
//接上 ...
add_settings_section(
'course_section_items',
__( 'Choose course.', 'course' ),//区块标题
'course_section_items_cb',//该回调显示区块界面部分,标题后面
'course'//设置页面的slug
//如果是系统的slug,比如'general', 'reading', 'writing', 'discussion', 'media',该区块将加入到这些Setting中。
);
//未完 ...function course_section_items_cb( $args ) {
?>
<p id="<?php echo esc_attr( $args['id'] ); ?>"><?php esc_html_e( 'Choose course from the following list.', 'course' ); ?></p>
<?php
}三、定义Settings Field
用户自定义数据项,显示在区块中,使用函数 add_settings_field,代码如下:
//接上 ...
// 定义两个数据项,课程列表和每页显示的课程数
add_settings_field(
'course_field_program',
__( 'Program', 'course' ),//数据项提示,作为label显示
'course_field_program_cb',//显示数据项界面,填充缺省值
'course',//设置页面的slug,说明同上面的Setting Section
'course_section_items',//所属区块
[//参数数组传到回调函数中
'label_for' => 'course_field_program',
//加入到上面label标签的for属性中
'class' => 'course_class',//该数据项所在<tr>标签的样式
'course_custom_data' => 'custom',//可以用来设置数据项标签的用户自定义属性
]
);
//定义数据项“每页显示课程数”
add_settings_field(
'courses_per_page_field',
__( 'Courses per page', 'course' ),
'courses_per_page_field_cb',
'course',
'course_section_items',
[
'label_for' => 'courses_per_page_field',
'class' => 'small-text',
'course_custom_data' => 'custom',
]
);
}
//执行上面初始化代码的钩链设置
add_action( 'admin_init', 'course_settings_init' );四、显示 Settings 项用户界面
就是在 Settings Field 中分别定义的回调函数来处理,代码如下:
//课程选择
function course_field_program_cb( $args ) {
//获取用户Settings数据
$options = get_option( 'course_options' );
//显示数据项用户界面
?>
<select id="<?php echo esc_attr( $args['label_for'] ); ?>"
data-custom="<?php echo esc_attr( $args['course_custom_data'] ); ?>"
name="course_options[<?php echo esc_attr( $args['label_for'] ); ?>]"
>
<option value="php" <?php echo isset( $options[ $args['label_for'] ] ) ? ( selected( $options[ $args['label_for'] ], 'php', false ) ) : ( '' ); ?>>
<?php esc_html_e( 'PHP', 'course' ); ?>
</option>
<option value="javascript" <?php echo isset( $options[ $args['label_for'] ] ) ? ( selected( $options[ $args['label_for'] ], 'javascript', false ) ) : ( '' ); ?>>
<?php esc_html_e( 'JavaScript', 'course' ); ?>
</option>
<option value="cplusplus" <?php echo isset( $options[ $args['label_for'] ] ) ? ( selected( $options[ $args['label_for'] ], 'cplusplus', false ) ) : ( '' ); ?>>
<?php esc_html_e( 'c++', 'course' ); ?>
</option>
</select>
<p class="description">
<?php esc_html_e( 'The program courses includes php, javascript and c++.', 'course' ); ?>
</p>
<?php
}
//每页显示课程数
function courses_per_page_field_cb( $args ) {
$options = get_option( 'course_options' );
?>
<input name="course_options[<?php echo esc_attr( $args['label_for'] ); ?>]" type="number" step="1" min="1" id="<?php echo esc_attr( $args['label_for'] ); ?>" value="<?php echo isset( $options[ $args['label_for'] ] ) ? $options[ $args['label_for'] ] : 5; ?>" class="<?php echo esc_attr( $args['class'] ); ?>">
<p class="description">
<?php esc_html_e( 'Display courses per page.' ); ?>
</p>
<?php
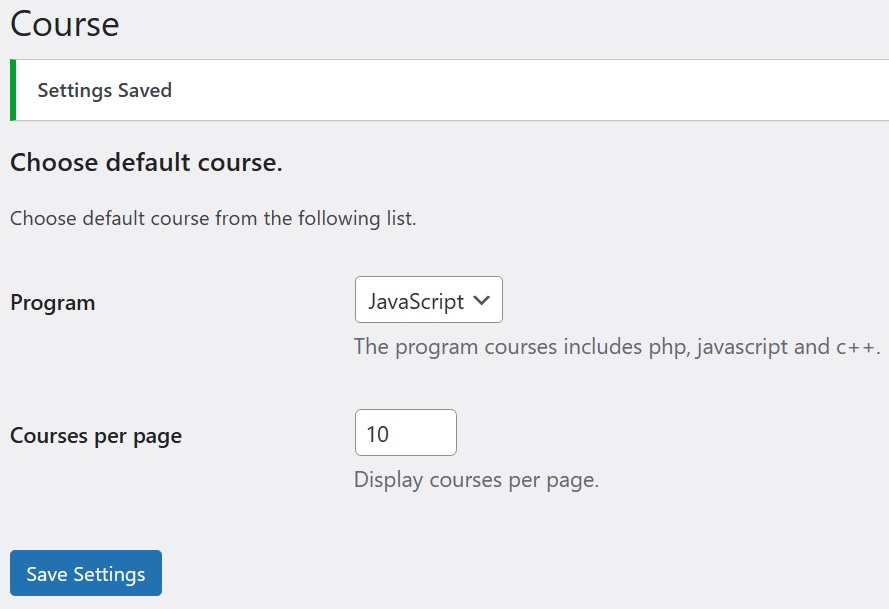
}五、设置管理菜单项
在管理员主菜单中加入用户自定义菜单项的显示界面,点击菜单把用户 Settings 页面显示出来,用到了函数 settings_fields 和 do_settings_sections,代码如下:
function course_options_page() {
// 加主菜单项
$hookname = add_menu_page(
'Course',
'Course Options',
'manage_options',
'course',
'course_options_page'
);
//定义加载该菜单项页面前要执行的函数
add_action( 'load-' . $hookname, 'course_options_page_submit' );
}
//上面钩链设置的函数定义
function course_options_page_submit() {
if( 'POST' === $_SERVER['REQUEST_METHOD'] ) {
}
}
//加入菜单项的钩链
add_action( 'admin_menu', 'course_options_page' );
//显示打开菜单项的页面
function course_options_page() {
//打开菜单项所需权限
if ( ! current_user_can( 'manage_options' ) ) {
return;
}
//用户提交数据项修改后,给出提示“Settings Saved”
//wordpress 会加 "settings-updated" 的$_GET参数到url中
if ( isset( $_GET['settings-updated'] ) ) {
//加设置提示信息
add_settings_error( 'course_messages', 'course_message', __( 'Settings Saved', 'course' ), 'updated' );
}
//显示提示信息
settings_errors( 'course_messages' );
?>
<div class="wrap">
<h1><?php echo esc_html( get_admin_page_title() ); ?></h1>
<form action="options.php" method="post">
<?php
//输出隐含的input标签,见下面的代码说明[1]
settings_fields( 'course' );
//显示 setting sections 和其中的 fields
do_settings_sections( 'course' );
//显示保存按钮
submit_button( 'Save Settings' );
?>
</form>
</div>
<?php
}[1]上面的 settings_fields( ‘course’ ) 输出下面两行 html 代码:
<input type="hidden" name="option_page" value="course">
<input type="hidden" name="action" value="update">提交用户修改后,保存到数据库等后续操作,WordPress 会自动完成。