如何使用谷歌地图规划旅行

旅行前往往需要做一定的计划,包括住宿、餐饮、景点、交通等方面,这些需求一般都会涉及到位置信息,而地图系统在这方面具有先天的优势。从地图系统的功能以及相关应用的生态上来看,谷歌地图无疑是最好的,而且谷歌地图有一个不错的旅行规划的功能,可以直观方便地辅助我们建立旅行计划。
一、创建地图
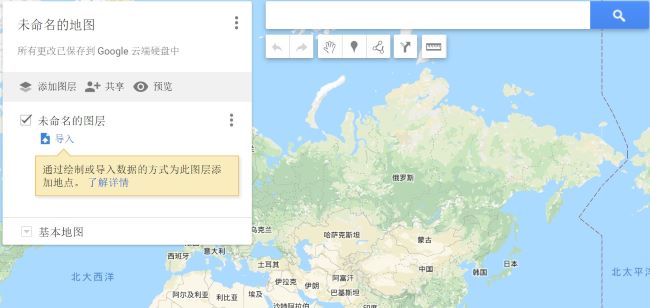
首先使用浏览器打开并登录谷歌地图,然后点击右上角的菜单按钮,选择 “您的地点” 这一项(图一),在新出现的界面里选择 “地图” 并点击 “创建地图” 链接(图二):



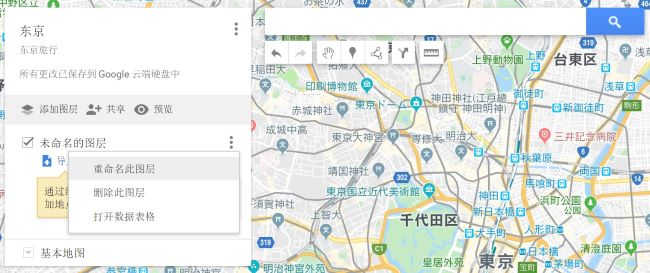
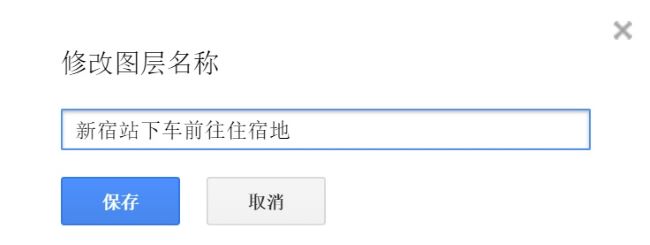
点击未命名的地图给新建的地图起个名字(图三)。接下来就是分别针对住宿、餐馆、景点、路线等建立相对应的图层。
二、创建住宿图层并添加酒店
图层的概念就是分类管理地图上不同的内容类型,比如酒店、餐馆、景点、交通路线等,建立不同分类的图层可以方便直观地管理和查看相关的内容。

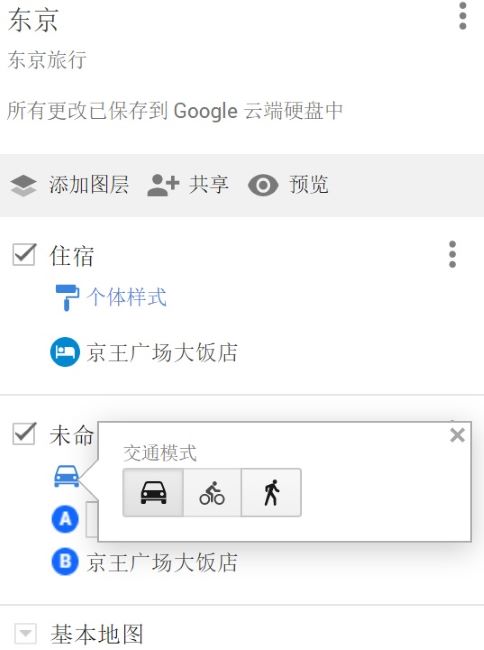
给图层起个名字,比如住宿(图二),然后就可以添加具体的酒店信息了。有两种添加方法,一种就是在搜索框输入要查询的酒店名字,查到后在地图上点击选择,另一种就是知道位置直接在地图上点击选择(图一)。



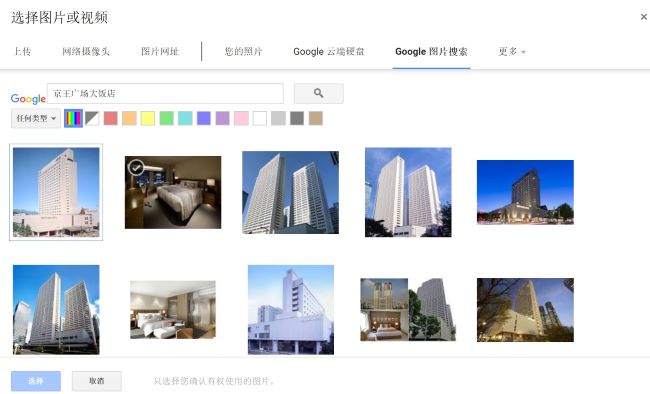
图片可以通过上传、图片链接、搜索等方式获取(图五)。
按照上面同样的方法可以继续添加其它的酒店。


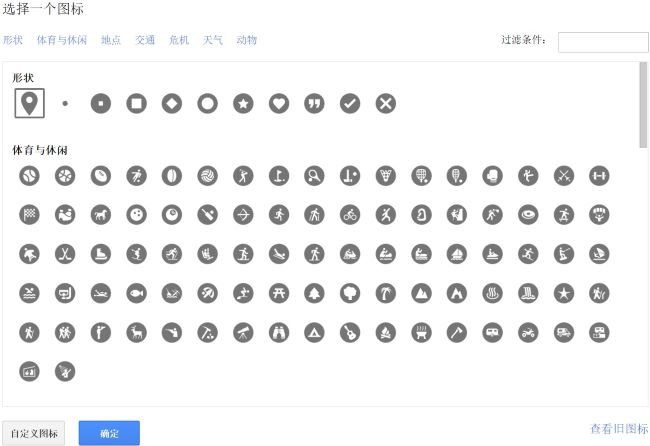
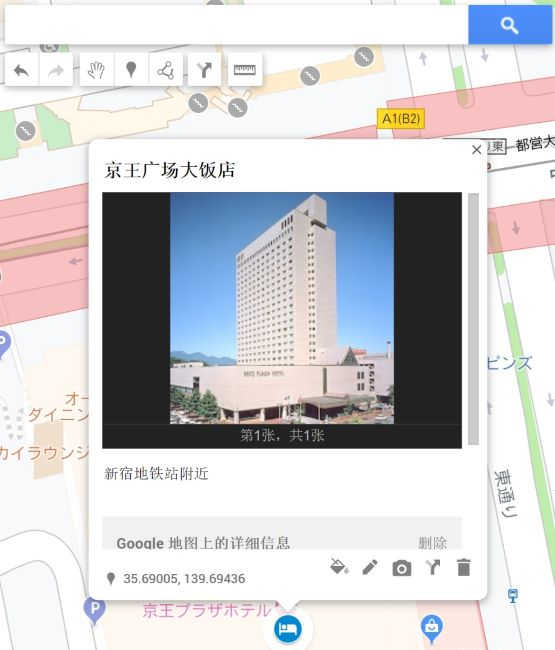
在酒店信息窗口里可以修改代表酒店的图标、颜色等属性(图二、图三),也可以添加提示信息(图四)以及对应的图片(图五、图六)。


三、创建路线图层并添加路线
路线可以选择步行、骑车或驾车三种出行方式。创建路线可以直接在地点信息窗口直接点击路线按钮创建,如上面的酒店信息窗口(图六),这样就把酒店自动设置成目的地,然后继续添加起始地点、中间地点等信息。



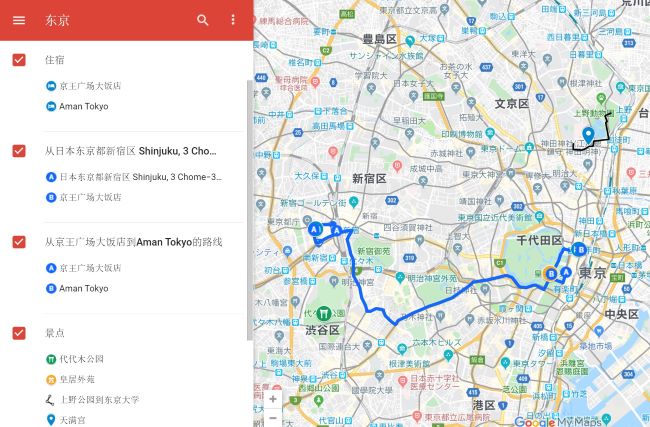
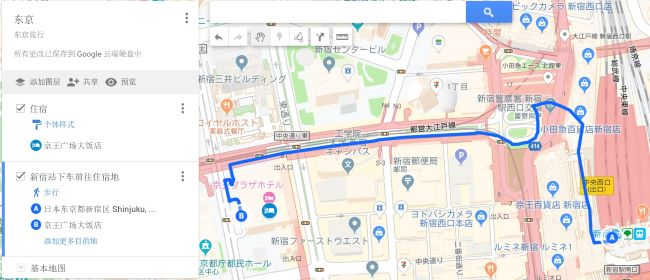
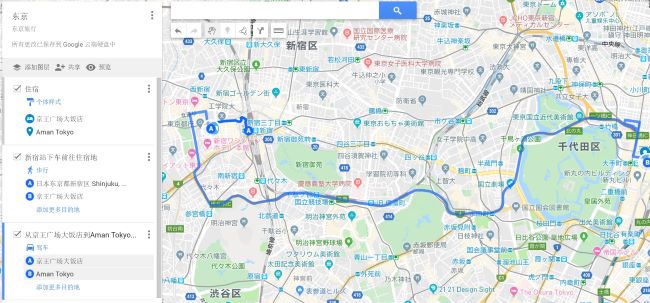
左图 A、B 点为起始点和终点,可以增加其它的地点来调整路线,同时也可以修改出行方式。

在路线的功能菜单里面还可以选择分段路线这一项来查看路线详细的行走方法(右图)。

四、创建景点图层并添加景点
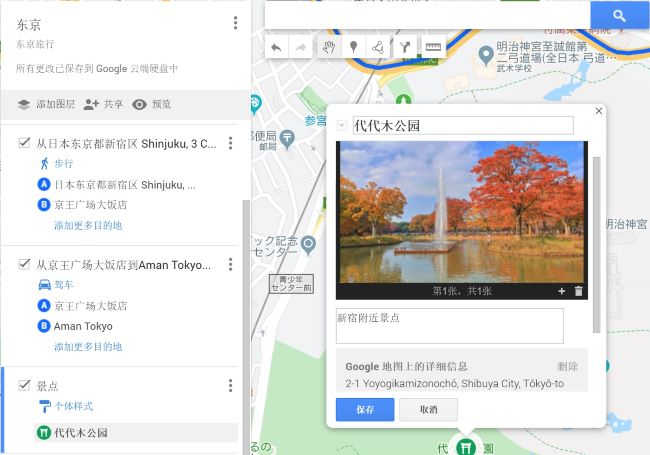
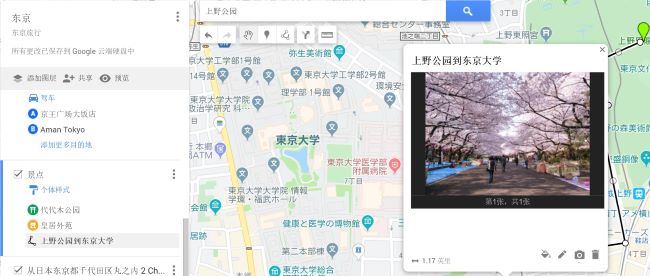
与酒店处理的方式一样,可以通过搜索和直接地图点选的方式添加景点。

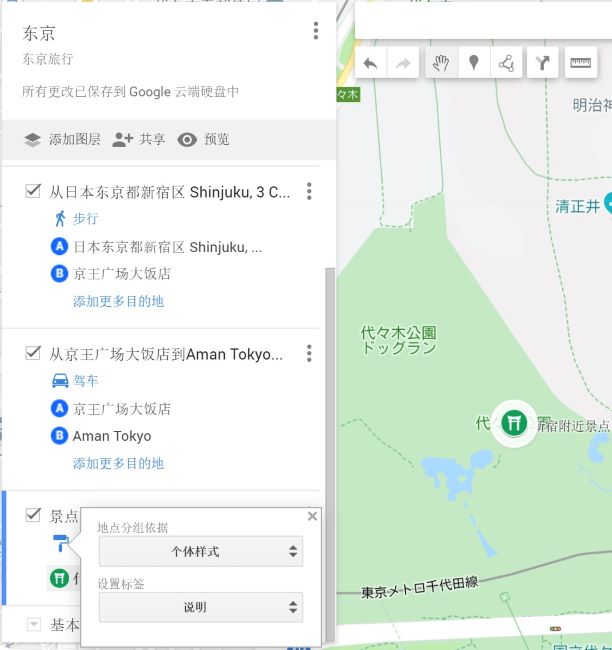
与酒店类似,可以修改景点的属性信息(上图)以及设置在地图上显示的地点分组、标签等信息(右图)。

五、直接添加路线
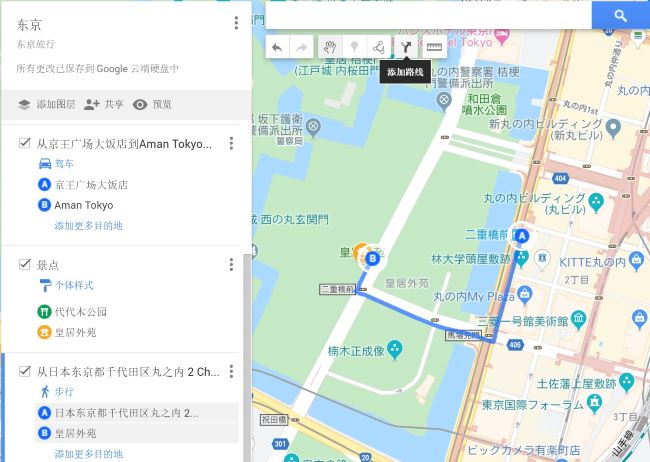
在第二和第四部分介绍了可以在地点信息窗口里面选择创建路线,另外还可以直接点击创建路线按钮来创建路线。

选择一条路线后可以点击测量距离和面积按钮来查看线路的距离(右图)。

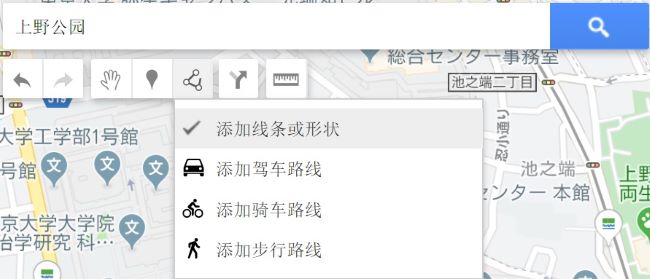
六、创建地图画线
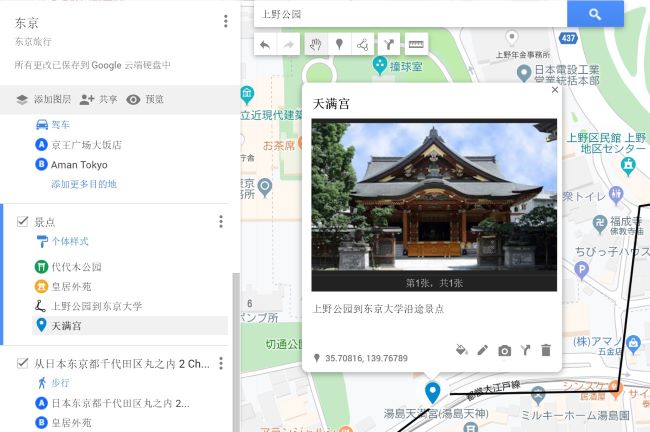
地图画线就是根据路线需求在地图上任意画线来建立一条路径,然后可以选择在路线上建立标记来方便地管理要去的地点。



在画线的属性窗口里可以直接看到距离信息(左图)。在标记窗口里可以看到坐标信息,同时可以添加图片、提示等信息(上图)。
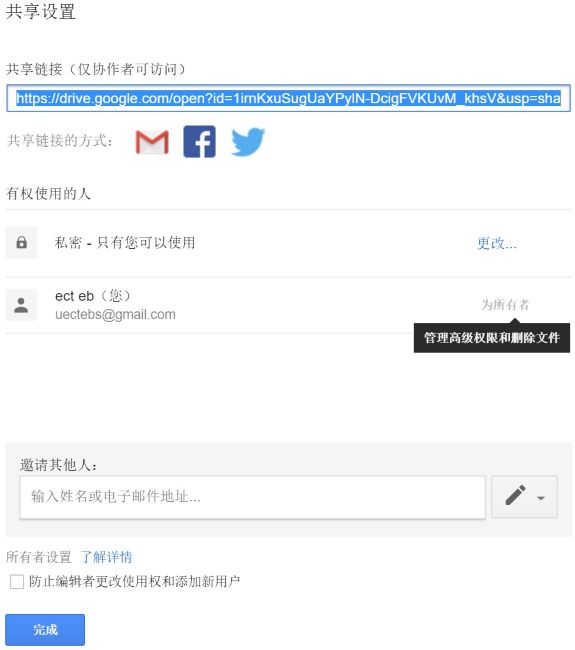
七、分享地图链接
通过上面的步骤就建立好了旅行计划的地图信息,可以把这个地图信息的链接分享给好友。


对共享的链接可以设置查看权限(上图)。
八、预览旅行计划
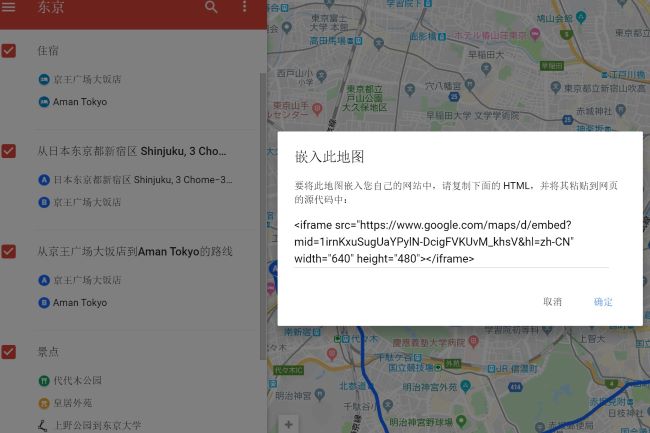
旅行计划做好了以后,点击预览按钮来查看完整的计划,也可以选择打印旅行计划以及在手机谷歌地图app中查看等。另外还可以获取地图的嵌入式代码并把这个计划图嵌入到网页中,我们会在另一篇文章中介绍实现方法。