如何在网站网页中嵌入谷歌地图

谷歌地图可以非常直观、方便地搜索和管理位置信息,实现按照位置信息建立旅行计划、进行导航等功能。同时谷歌地图也提供了地图分享和定制的功能,可以把地图功能与第三方应用做集成,灵活方便地建立与地图相关的各种功能。本篇文章就介绍如何把谷歌地图嵌入到网站的网页中。
实现谷歌地图嵌入网页有两种方法,本篇文章介绍相对简单的第一种方法,这种方法无需申请谷歌地图 API 而且也没有写代码的要求,但无法对地图做进一步的定制化处理。我们会在另一篇文章中介绍第二种实现方法。
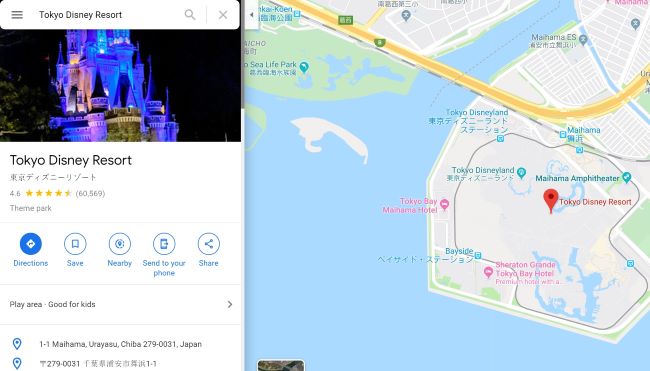
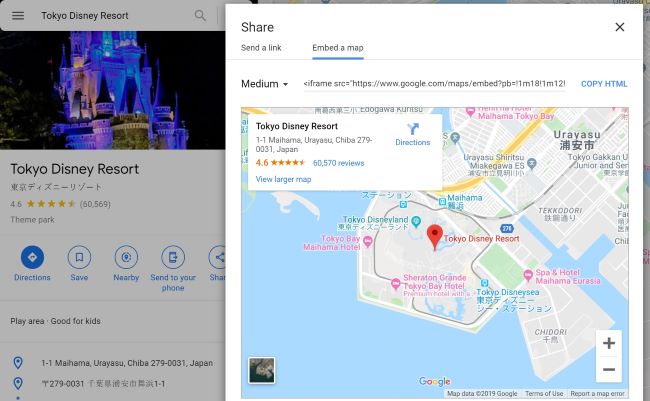
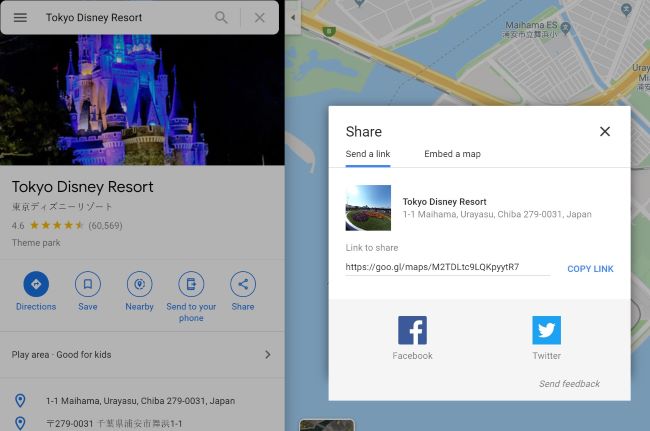
首先打开谷歌地图,然后找到具体的地点位置并在地图上点击该位置(图一),然后在左边的视图中选择分享按钮,在弹出的窗口里有两个选项(图二),第一个是分享地图的链接,可以把这个链接分享到其它的应用中,比如社交软件;第二个是嵌入地图的 Html 代码,可以直接把地图嵌入到网站的网页中(图三)。



把图三所示的代码拷贝出来,然后粘贴到网页的 Html 代码中。如果要把地图嵌入到 WordPress 文章中,可以选择自定义 HTML 格式区块,然后把地图嵌入代码粘贴到文本框中(也可以使用插件的方式)。显示效果如图四。

另外,在前一篇文章中介绍的旅行规划地图也可以拷贝出其 Html 嵌入代码并按照上述同样的方法做嵌入。

















